简介
WordPress 主题大多数都自带有添加背景图功能,不过部分主题为了可能觉得添加一张大大的背景图会拖慢网页加载速度,所以就没有集成这个更换背景图功能,比如DUX 5.2 二开版。
我还是喜欢第一种办法,直接在 functions.php 添加代码。
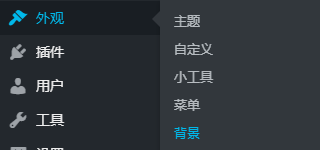
在后台“外观”处显示“背景”按钮
将以下代码添加到当前主题的 functions.php 文件当中
//添加背景按钮 add_theme_support( 'custom-background');
此时,在我们 WordPress 站点后台 >> 外观 >> 背景 >> 背景图像 >> 添加背景图,然后设置为填满屏幕并保存发布即可。
直接修改 style.css 文件
这个方法很简单,只需要将以下代码添加到当前主题的 style.css文件即可。
body { background-image: url(http://localhost/wordpress/wp-content/uploads/2017/11/timg.jpg); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
将上面( )中地址替换 为 你要换的背景图片地址。图片大小建议为大图片,比如1920X1080。
公告 : 本站提供的源码、模板、插件等等其他资源,不包含技术服务请大家谅解。赞助本站VIP会员免费提供技术服务以及远程协助 。
说明: 教程版权归原作者所有,本站只是负责搜集整理,不承担任何技术及版权问题。在本站下载任何教程仅提供学习参考,不得用于商业用途,请在下载后在24小时内删除。
须知: 本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。分享目的仅供大家学习和交流,请不要用于商业用途,否则后果自负。
声明:本站提供的教程(文章)均为网上搜集或本站原创,如果该程序涉及或侵害到您的版权可联系我们进行处理。