-
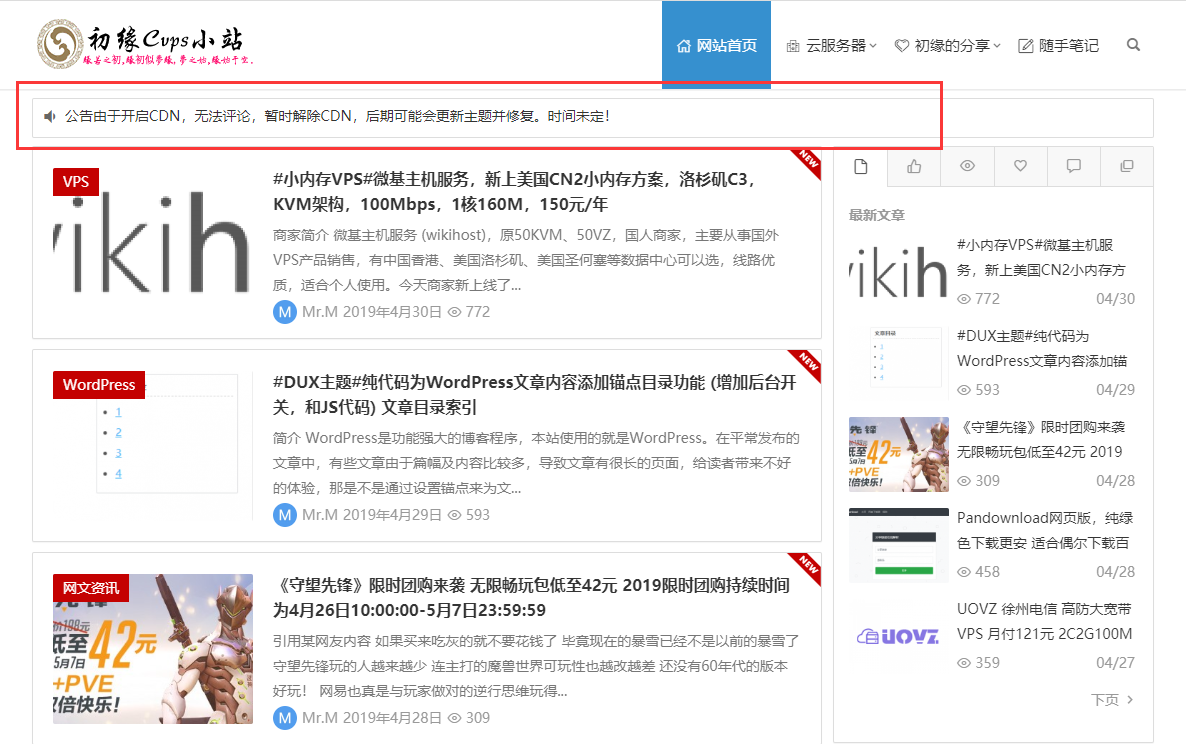
#主题美化#begin 首页公告处、分类目录这行 很窄 加宽 加个小框框 美化
简介 Begin主题默认首页公告处、分类目录这行,很窄,然后自己修改了。效果看下图,或本站!直接上css代码吧。 本站主题begin 作者:知更鸟 本版:lts (就是长期支持版) 更新时间2019-04-01 CSS代码 下面的是直接在style.css 修改用的。 .breadcrumb { margin-top: 10px; width:1122px; height:40px; line…- 3.2k
- 0
-
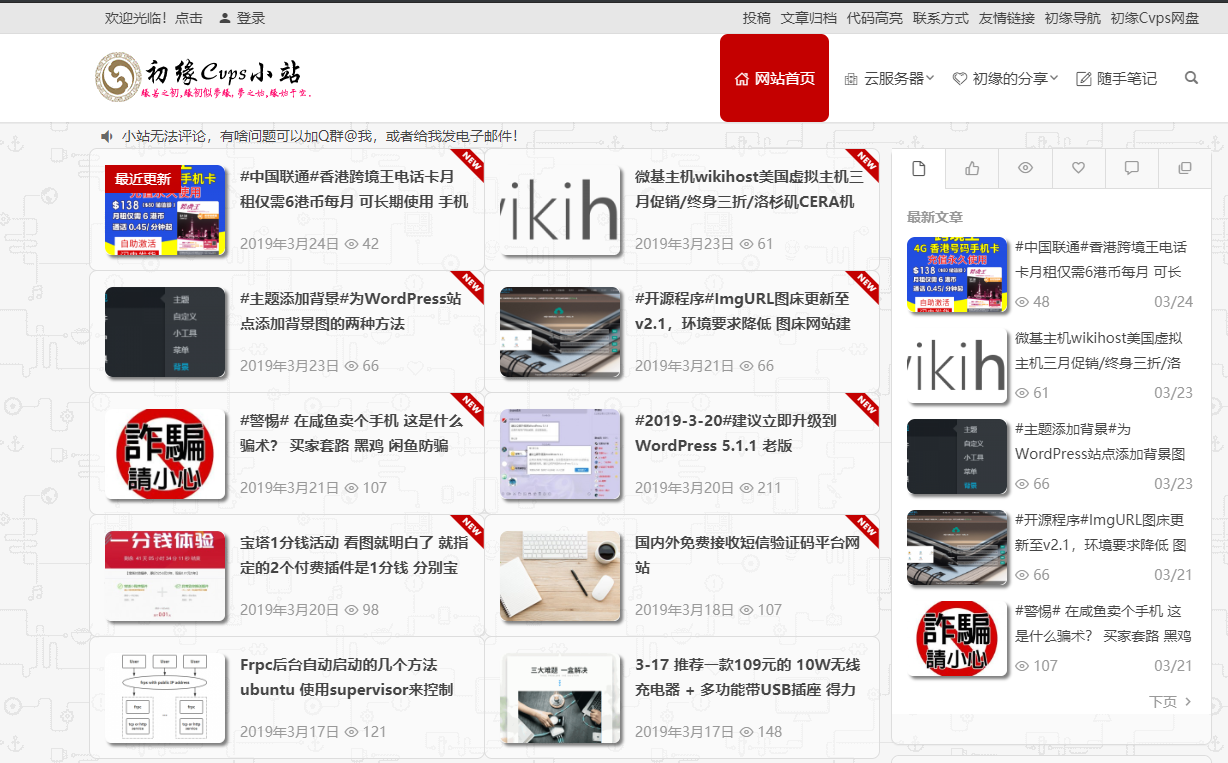
#Begin#博客美化代码分享
简介 看到别人圆角很好看,所以就找了代码。嗯,顺便记录下,方便以后升级主题等使用!ccs美化代码分分享下咯。 正文 效果图就是我博客现在的样子 代码如下 /*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 6px; height: 6px; background-color: #F5F5F5; } /*定义滚动条轨道 内阴影+圆角*…- 3.3k
- 0
❯
搜索
扫码打开当前页
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!